Linear Border Stroke and Radius
Linear Border And Radius
To create Linear border stroke and border radius on sketchware you must need to add more "Block".
In this page you can see how I make that border stroke and radius on my Linear. You can watch the video too so you can follow what I'm doing and you can easy to learn.
1.) Open your sketchware and create a new project and put your project name then click the "Create App".
2.) After you create your project, put a "Linera(H)" and "Linear(V)". Put two "Linear(H)" on the top see the image below how I made it.

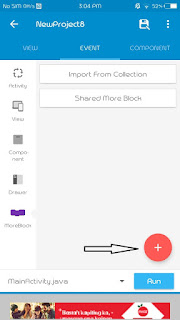
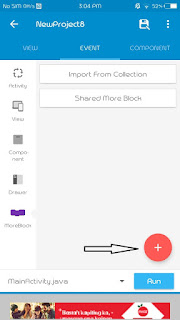
4.) Then add a create your costum "Block" by clicking the + button on the bottom right corner of your Sketchware.

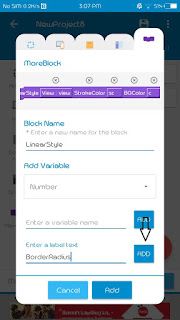
5.) Then put the "Block Name" you want, you can put anything there.
6.) Then after you put your "Block Name" there, click the "Add Variable".
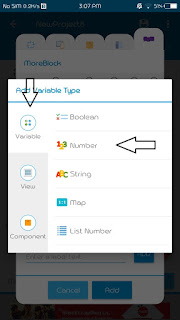
7.) Then go to "View" variable and choose "view" type.
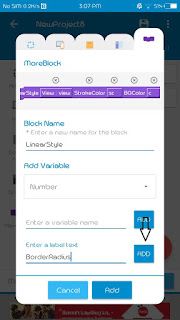
8.) After you choose the variable you want to add enter "variable name" for that.
14.) Put again another "Variable Name" for your "Linear Background Color" "String" then click again the "Add" button.

16.) Then after that enter a "Label Text" for your "Border Radius" then click the "Add" Button.


17.) Then enter a unique "Variable Name" for your "Border Radius" then click the "Add" button.
18.) Then after you done that click the "Block" you create.
android.graphics.drawable.GradientDrawable gd = new android.graphics.drawable.GradientDrawable(); gd.setColor(Color.parseColor(_c)); gd.setCornerRadius((float)_r); gd.setStroke(2, Color.parseColor(_sc)); _view.setBackground(gd);
19.) In that block put a "Add Source Directly" "Block".
android.graphics.drawable.GradientDrawable gd = new android.graphics.drawable.GradientDrawable(); gd.setColor(Color.parseColor(_c)); gd.setCornerRadius((float)_r); gd.setStroke(2, Color.parseColor(_sc)); _view.setBackground(gd);
Watch here the full tutorial, how to make a linear border and radius.
Subscribe to:
Comments (Atom)













